An Instagram automation to archive stories, allowing to rewatch them after they expire.
Instagram Archiver is a tool that automates archiving Instagram user stories, allowing to rewatch them after they expire. It’s a really neat tool if you want to build a timeline of your favorite creator activity.
I built this tool using Golang, Cloudflare Workers and Google Cloud Storage. Most of the webpages are served as static files, however dynamic pages are served in SSR (Server Side Rendering) mode, using Mustache Templates + Echo framework.
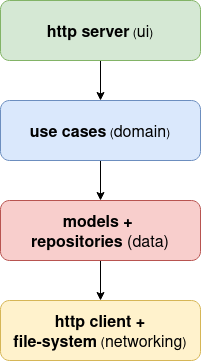
The main application architecture follows a traditional layer approach, consisting of an http server (ui), use cases (domain), repositories (data) and http clients (networking).

Initially I was downloading and storing story content files on the server filesystem, but I quickly noticed that the overall pages load is impacted if other users are viewing stories. I decided to move to a CDN like approach and chose Google Cloud Storage to store the files. Primary decision for this is it’s cheap for the bandwidth the tool is consuming.

The Cloud Run function must exist as a middleman between download and storing on Cloud Storage, otherwise I would have to implement an auth flow for accessing Google APIs.
The Cloudflare Worker abstracts the storage + retrieval of the file, so I could easily swap to another storage and to protect the Cloud Run function usage.
I’ve made a video talking in more detail about the tool. Give it a watch!
#instagram #golang #ssr #mustache #cloudflare workers #google cloud storage



