The following article discusses the innovative idea of documenting housing chores, material bought, how to replace things, etc…
https://luke.hsiao.dev/blog/housing-documentation/
Have you considered writing technical documentation for your house? As a first time homeowner, there have been numerous times where I wish I had some documentation to reference for a whole slew of scenarios. As an engineer, I write documentation all the time to answer these questions and build up a knowledge base other team members can refer to. I think this should apply to housing.
Motivation
As a first time homeowner, I have had so many questions about our house. Some real examples:
- When was this carpet installed?
- How do I turn off the water mains?
- How is the irrigation system set up in this house?
- Where are all the sprinkler heads?
- What’s the model of my dishwasher again? I need the user manual.
- Why is the water pressure so high?
- What company is in charge of my sewage?
- What electrical circuits are in the house?
- Are there networking cable runs?
- What color exactly is this paint?
- What model of filter do I need to buy for my HVAC?
Unfortunately, for most of these questions, I either had no answer, or I needed to go investigate and/or reverse-engineer directly.
As I gathered these questions, I realized that when it comes to my house, what I actually wanted was a user manual of sorts. I wanted good technical documentation, much like good software provides. So, as we’ve lived here, I’ve started to create just that.
Recommended Framework
When looking at some of my questions, I found that my favorite technical documentation framework, Diátaxis, would work great here.
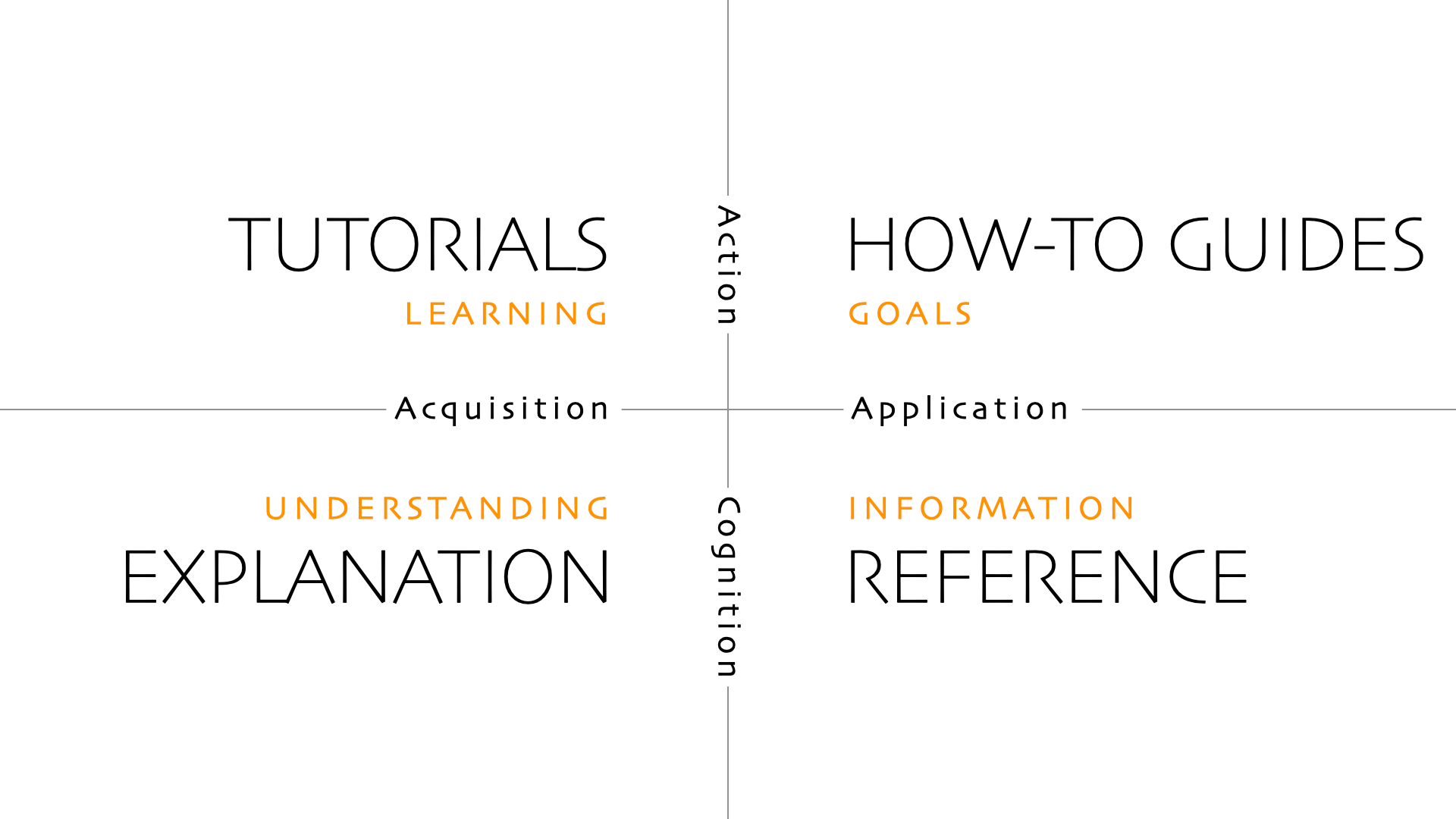
For those of you unfamiliar, this framework suggests organizing documentation into four modes: tutorials, how-to guides, technical reference, and explanations.

Diataxis framework
The 4 modes of documentation
I’ll refer you to the site itself to learn about its benefits and see examples.
The Changelog
In addition to these four categories, I also add an important page: a changelog.
While I can’t answer the questions in the past, I can at least have a record of important changes during my ownership. On this page, I log all major changes to the house, such as plumbing repairs (and their costs), irrigation system upgrades/changes, carpet installation, remodeling, etc.
With it, I can easily answer questions like “When did this carpet get redone, what square footage was needed, and how much did it cost?”
Implementation
Let me preface this section by saying that my implementation is almost certainly too complex. Yours might be a binder with notes. Or, maybe a Google Doc. Or, maybe it’s a YouTube channel with a bunch of short videos. I personally like having a website I can pull up and search on any device.
So, for implementing the documentation site itself, I’m a big fan of Material for Mkdocs. I created a git repo for my house, which I use to store this documentation (automatically built and deployed via Netlify). In addition, this git repo serves as a convenient place to store other important, house-related documents.
Directory Structure
Here is an example directory structure (not real, but illustrative).
├── contracts
│ ├── repc.pdf
│ ├── closing-forms.pdf
│ ├── water-shares.pdf
│ └── title.pdf
├── diagrams
│ └── yard-wireframe.drawio
├── docs
│ ├── docs
│ │ ├── assets
│ │ ├── changelog
│ │ ├── explanations
│ │ ├── how-to-guides
│ │ ├── index.md
│ │ ├── reference
│ │ ├── robots.txt
│ │ └── tutorials
│ ├── mkdocs.yml
│ └── requirements.txt
├── financing
│ └── financing.pdf
├── inspections
│ ├── 2020-inspection-report.pdf
│ ├── 2022-inspection-report.pdf
│ └── replacement-value-estimate.pdf
├── insurance
│ └── Binder.pdf
├── Justfile
├── netlify.toml
├── README.md
├── taxes
│ ├── 2023_property-taxes.pdf
│ └── 2023_property-valuation.pdf
└── utilities
├── water-application.pdf
└── fiber-internet-lease-agreement.pdf
Mkdocs Configuration
For my personal documentation, I suggest an mkdocs.yml configuration like the following:
## yaml-language-server: $schema=https://squidfunk.github.io/mkdocs-material/schema.json
site_name: Housing Documentation
theme:
name: material
font:
text: Atkinson Hyperlegible
code: Source Code Pro
features:
- navigation.instant
- navigation.tracking
- navigation.sections
- navigation.indexes
- content.code.copy
- content.code.annotate
- content.action.edit
palette:
# Palette toggle for light mode
- media: "(prefers-color-scheme: light)"
scheme: default
toggle:
icon: material/brightness-7
name: Switch to dark mode
# Palette toggle for dark mode
- media: "(prefers-color-scheme: dark)"
scheme: slate
toggle:
icon: material/brightness-4
name: Switch to light mode
repo_url: https://github.com/lukehsiao/example
repo_name: lukehsiao/example
edit_uri: edit/main/docs/docs/
plugins:
- glightbox
- search
- git-revision-date-localized:
enable_creation_date: true
markdown_extensions:
- admonition
- toc:
permalink: true
- pymdownx.highlight:
anchor_linenums: true
line_spans: __span
pygments_lang_class: true
- pymdownx.inlinehilite
- pymdownx.snippets
- pymdownx.superfences:
custom_fences:
- name: mermaid
class: mermaid
format: !!python/name:pymdownx.superfences.fence_code_format
- attr_list
- md_in_html
- pymdownx.emoji:
emoji_index: !!python/name:materialx.emoji.twemoji
emoji_generator: !!python/name:materialx.emoji.to_svg
- pymdownx.smartsymbols
- pymdownx.betterem
- footnotes
I’d suggest using a codename for the site of course. The public Internet doesn’t need to know any personally locating information. Similarly, I just have a robots.txt set to disallow all crawlers.
This configuration also assumes you have:
mkdocs-git-revision-date-localized-pluginmkdocs-glightboxmkdocs-material
in your requirements.txt.
Local Previews with Just
You’ll also notice a Justfile in my example tree. I’m a big fan of just as a command runner. I have a target like the following to serve the docs locally for previewing:
## Serve docs locally
serve:
#!/usr/bin/env bash
set -euxo pipefail
VENV_PATH="{{justfile_directory()}}/.venv-docs/"
cd {{justfile_directory()}}/docs;
if [ ! -d $VENV_PATH ]; then
echo "${VENV_PATH} not found, creating one...";
python -m venv $VENV_PATH;
source ${VENV_PATH}bin/activate;
pip install --upgrade pip;
pip install -r requirements.txt;
mkdocs serve
else
echo "${VENV_PATH} already found.";
source ${VENV_PATH}bin/activate;
mkdocs serve
fi;
Conclusion
This has been a nice quality-of-life improvement for my family when it comes to having a simple place to find information. I have an irrigation-system reference page I used frequently when trying to understand how our system worked. I love the user-manual reference page, which collects links to PDFs or web user manuals of all of the appliances, consumer electronics, etc. we use; if I need to perform a routine cleaning of the dishwasher, I’m about 3 clicks from the user manual without needing to search or find model numbers. Having a nice how-to guide for turning off the water mains adds a sense of security in an emergency.
I feel like this adds value to our home, and look forward to being able to pass on this documentation to the next owners, so they will have all the answers to the questions I had. Of course, it is highly unlikely the next owners will want such an involved tech stack. But even in that case, I can just share the plain-text markdown files used to generate the site: it will still be far better than nothing.