The following is a bit on web application development specifically for the build phase where bundling of JavaScript files happens (bundling = putting all/some files in a single file). David argues that with new browser capabilities and HTTP/2, developers don’t need to recur for bundling since fetching files has been faster than ever.
https://world.hey.com/dhh/you-can-t-get-faster-than-no-build-7a44131c
For the first time since the 2000s, I’m working on a new Rails application without using any form of real build steps on the front-end. We’re making it using vanilla ES6 with import maps for Hotwire, and vanilla CSS with nesting and variables for styling. All running on a delightfully new simple asset pipeline called Propshaft. It’s all just so… simple.
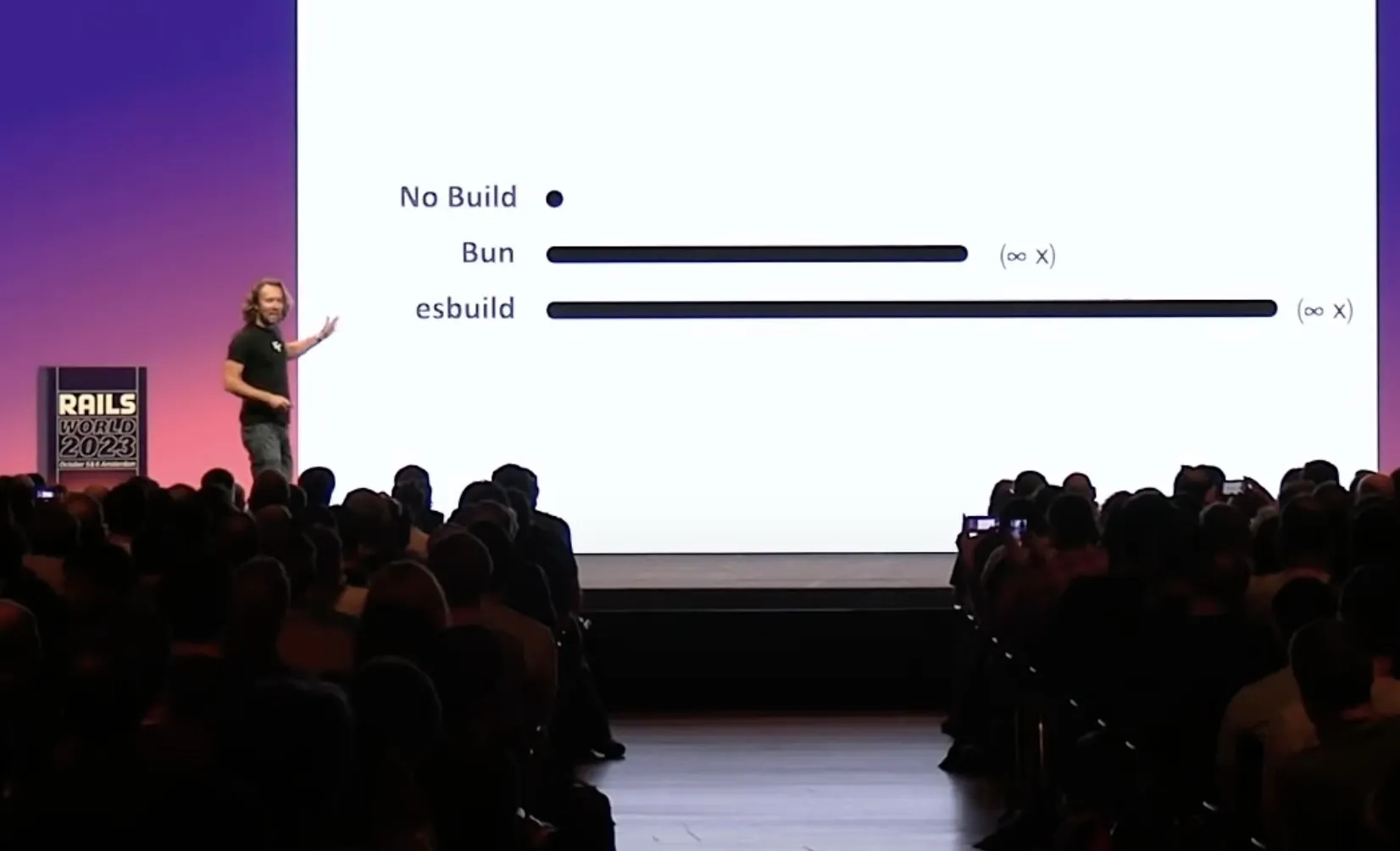
It’s also fast. Really fast. Infinitely fast. Here’s a tongue-in-cheek slide I featured as part of my Rails World keynote last week talking about this No Build process:

Now I fully understand why someone might want to use esbuild or bun, and I’ve gone out of my way to work on great tooling for Rails to make that really easy. Rails 7.1 ships with native support for bun in the box, and esbuild is already compiling JavaScript for lots of Rails applications in production (including Basecamp!). These are great tools, and I’m thrilled they work so well with Rails.
But for the first time in probably 15 years, the state of the art is no longer finding more sophisticated ways to build JavaScript or CSS. It’s not to build at all. To lean on HTTP/2 and the now universal support for import maps to avoid bundling, and to lean on the fundamental progress in support for modern JavaScript and CSS to avoid compiling what browsers already know how to read.
If you aren’t wedded to React, Vue, or whatever, you should have a look at what’s possible to build with Hotwire and No Build these days. You just might want to shed the weight of complexity and enjoy the lighter stack.
#reads #david heinemeier hansson #javascript #http2 #bundling